
Note lại phát, chắc chắn có lúc cần khi bạn làm các dự án web liên quan đến Nhật Bản.
Giải thích qua:
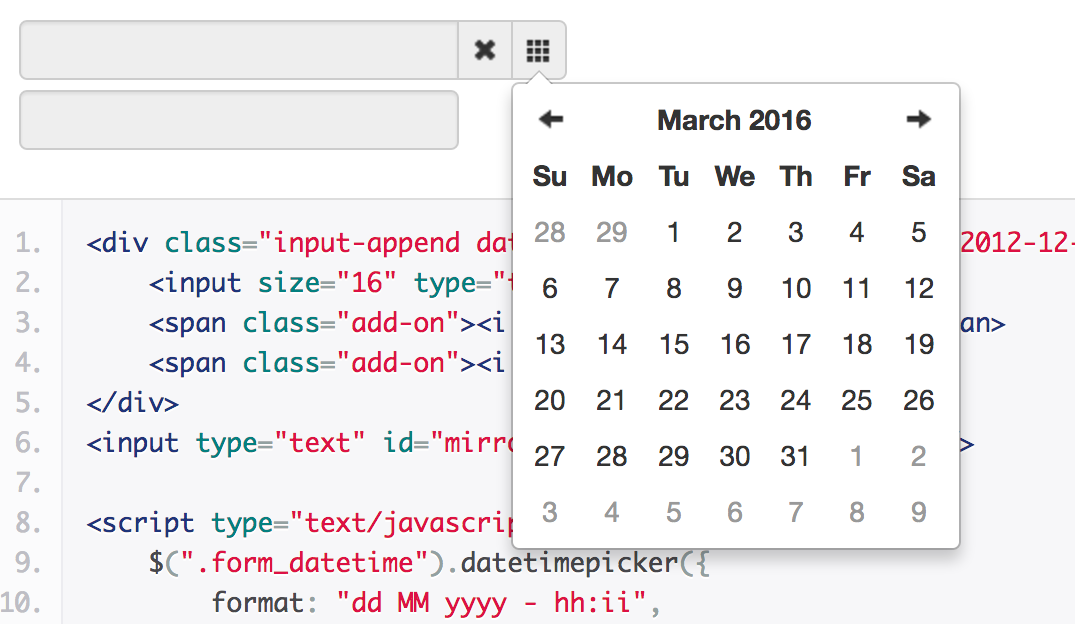
- dateFormat: định dạng ngày tháng năm. Ví dụ; yyyy/mm/dd nó sẽ ra 2017/01/21
- showMonthAfterYear: Trên tiêu đề chính có hiển thị tháng sau năm hay không?
- yearSuffix: Hậu tố của năm là gì? Ví dụ như year, năm, 年…
- dayNamesMin: Tiêu đề của thứ trong tuần.
- monthNames: Tiêu đề cho tháng trong năm.
$(function(){
$('#datepicker').datepicker({
dateFormat: 'yy-mm-dd',
showMonthAfterYear: true,
yearSuffix: '年',
dayNamesMin: ['日', '月', '火', '水', '木', '金', '土'],
monthNames: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
});
});
Ngoài ra các thím có thể tuỳ biến nhiều hơn. Sau đây là các link tham khảo thêm (có cả tiếng Anh và tiếng Nhật).
Enjoy!
Các bài viết không xem thì tiếc:
- HỌC AJAX CƠ BẢN | ĐÔ TRỊNH
- Cách tạo Sticky Sidebar với jQuery
- SSL certificate problem: self signed certificate
- Siêu tổng hợp android code snippets (cập nhật thường xuyên)
- Rails ExecJS::ProgramError in View
- Tại sao đã thêm vào file gitignore rồi mà không có tác dụng?
- “Các câu lệnh git thông dụng” cực cần thiết cho developer
- Làm tròn số phút lên 5 trong java
- Giải phương trình bậc 2 bằng Ruby
- Cách dump data trong Ruby
- Tuyển lập trình viên iOS dotrinh.com
- Select where like trong Ruby On Rails
- Cách gọi helper trong ruby on rails
- Làm việc với font trong Android
- Mẹo tìm kiếm cực hay trong Sublime