
Có cáinày trong web cũng hay hay nếu bạn thích thì làm theo mình hoặc lấy luôn mã nguồn về dùng luôn cũng được 🙂
Yêu cầu:
Bạn phải biết về css nhất là kiến thức về thuộc tính position (có 2 giá trị absolute và fixed sẽ được áp dụng trong bài này)
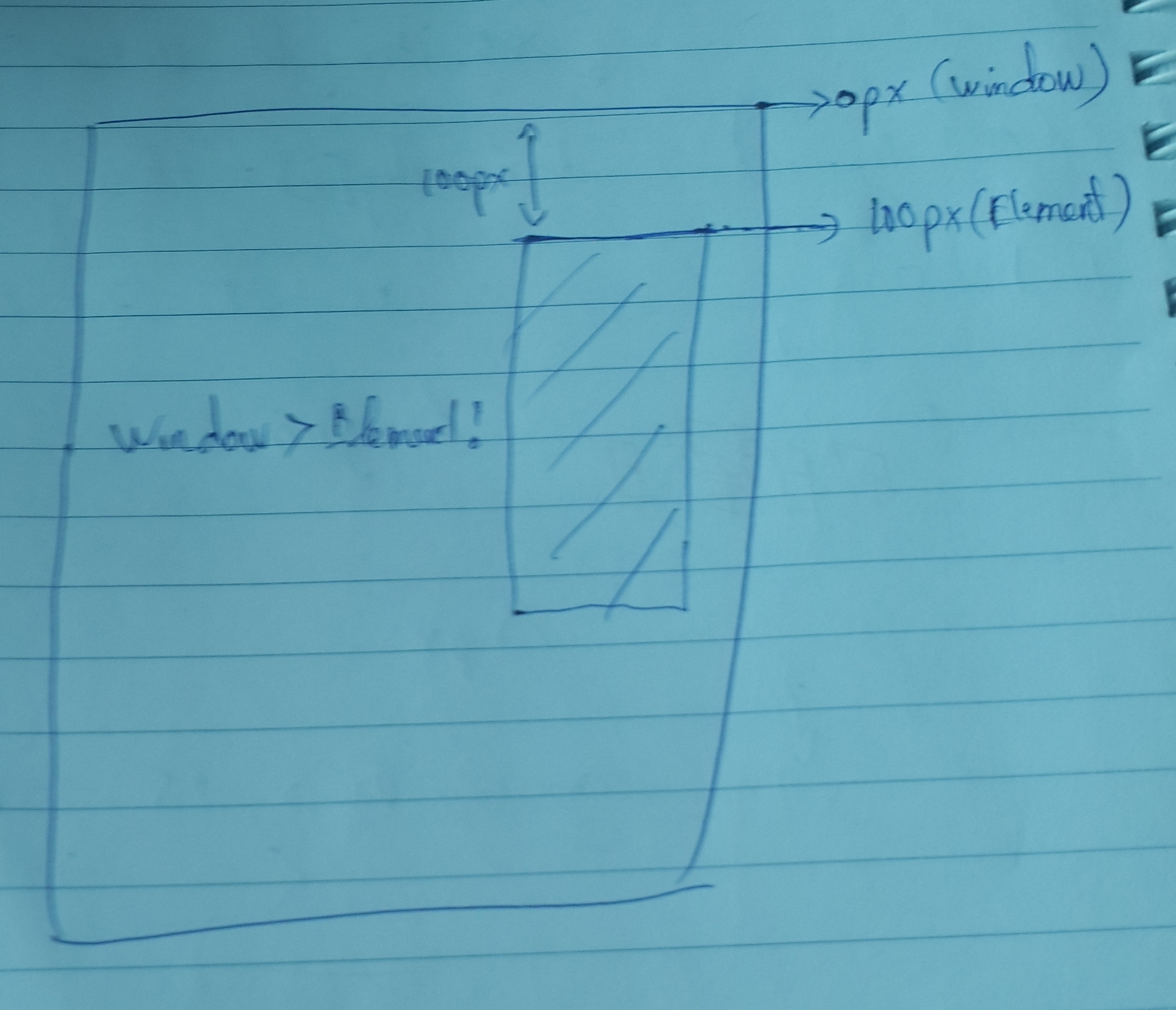
Đầu tiên là thuật toán:

Ta sẽ lấy địa chỉ offset của thanh scroll window so sánh với địa chỉ offset của cái sidebar, nếu mà địa chỉ thanh scroll của windows lớn hơn thì ta sẽ thay đổi thuộc tính position cho cái sidebar, và nếu nhỏ hơn thì lại đưa về position ban đầu.
1. Tạo khung html
Ta có cái khung xương của trang:
<body>
<div class="wrp">
<div class="header"></div>
<div style="position: relative;height: 100%">
<div class="left"></div>
<div class="right">right</div>
</div>
<div style="clear: both"></div>
<div class="footer">footer</div>
</div>
</body>
2. Style CSS
.wrp{
margin: 0 auto;
width: 1000px;
height: 1500px;
background: #e3e3e3
}
.header{
width: 1000px;
height: 100px;
background: red
}
.right {
width: 250px;
height: 500px;
background: #000;
margin-left: 750px;
position: absolute;
top: 50px;
}
.left{
float: left;
width: 700px;
height: 100%;
border: 1px solid #e3e3e3;
}
.footer{
width: 1000px;height: 420px;background: red
}
3. Viết jQuery xử lý
<script>
$(document).ready(function () {
var $this = $(".right");
var offset_div = $this.offset().top;
$(window).scroll(function () {
var wd_top = $(window).scrollTop();
if (offset_div < wd_top) {
if (wd_top > 900)
{
$this.css({"position": "absolute", "top": "900px"});
}else {
$this.css({"position": "fixed", "top": "0px"});
}
} else {
$this.css({"position": "absolute", "top": "50px"});
}
console.log(offset_div);
console.log(wd_top);
});
})
</script>
rất đơn giản phải không ạ?
Hãy đóng góp ý kiến bằng cách để lại comment!
Các bài viết không xem thì tiếc:
- HỌC AJAX CƠ BẢN | ĐÔ TRỊNH
- Lưu ý với hàm drawText() trong Android
- Siêu tổng hợp android code snippets (cập nhật thường xuyên)
- Thay đổi tiêu đề, định dạng datepicker jQuery
- Các loại release trong phát triển phần mềm
- Tại sao Python phổ biến?
- Các nguyên tắc thiết kế cho mobile app và desktop app
- Cách gọi helper trong ruby on rails
- Làm việc với font trong Android
- Vòng đời phát triển phần mềm – SDLC
- Đơn vị báo giá cho thị trường Nhật – 人月, 人日, 人時
- Danh sách công ty phần mềm làm cho thị trường Nhật của Việt Nam
- Tại sao đã thêm vào file gitignore rồi mà không có tác dụng?
- Tỷ lệ 16:9 nghĩa là gì? Áp dụng trong cuộc sống
- Công ty SI là gì trong lĩnh vực công nghệ thông tin?




4 Comments