Để thiết kế nhiều màn hình thì cần áp dụng các kỹ thuật sau:
- Dùng ConstraintLayout để tạo khung tổng quan cho app.
(ConstraintLayout tương ứng với Auto Layout bên iOS) - Dùng tỷ lệ phần trăm % để hiển thị các phần nhỏ, các part trên màn hình.
- 1 View sẽ có 2 thông tin quan trọng: vị trí & kích thước.
hai thông tin này phải dùng % và kết hợp constraint (constraint là: ràng buộc vị trí trên – dưới – trái – phải của 1 View)
Trong ConstraintLayout dùng Guideline để làm mốc cho các thành phần khác, Guideline có kiểu ngang và dọc và được tính theo %, ngoài ra không thể không quên dùng các loại attr (thuộc tính) để làm mối liên hệ giữa các thành phần trong màn hình:
Phần này sẽ mình nói qua thôi còn chi tiết mình sẽ viết vào 1 bài khác đầy đủ hơn.
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@+id/guideline4"
app:layout_constraintBottom_toBottomOf="@+id/editTextWrapper"
app:layout_constraintLeft_toLeftOf="@+id/editTextWrapper"
app:layout_constraintRight_toRightOf="@+id/editTextWrapper"Khi thiết kế đa màn hình thì cần chú ý:
1. Thiết kế ngang và dọc của điện thoại, tablet bằng phần trăm %
Khi thiết kế web đã có các bạn frontend làm html và css nhưng trong lâp trình mobile thì bạn sẽ phải làm mọi thứ thừ làm UI cho đến logic.
Cũng nên chú ý điểm này để báo giá cho khách hàng và lập tiến độ dự án, phải tách riêng ra báo giá phần giao diện và báo giá phần logic bên dưới.
Lý do là vì lập trình mobile còn mới nên chưa phân biệt rõ ràng lập trình viên frontend chỉ thiết kế giao diện photoshop và lập trình UI đó trong SDK và lập trình viên backend chuyên xử lý logic (internet, blt, wifi…). Muốn hiển thị màn chiều dọc (portrait) thì tính tỷ lệ phần trăm width của chiều dọc, sau khi xoay ngang muốn hiển thị chiều ngang (landscape) thì tính tỷ lệ phần trăm width của chiều ngang.
Ví dụ:
màn hình rộng x dài là: 1080 x 2400
Xoay portrait: abc/1080
Xoay landscape: abc/2400
*abc tức là kích thước 1 view nào đó như nút hay ảnh…
2. Các cách hiển thị nội dung nhiều màn hình
- 1 là giữ nguyên tỷ lệ như theo thiết kế photoshop, designer làm như thế nào thì giữ nguyên tỷ lệ WxH như thế trên các device (cách này nhàn nhưng sẽ có khoảng trống 2 bên và trên dưới khi xoay ngang hoặc bên trái và phải khi xoay dọc nếu hiển thị trên màn hình to)
- 2 là tuỳ màn hình mà icon có độ dài ngắn khác nhau, icon to theo màn hình hoặc icon nhỏ theo màn hình, designer cần thiết kế các kích thước màn hình để developer lập trình (theo cách khá vất vả vì cả designer và developer phải làm nhiều màn hình)
Tương tự việc dùng thuộc tính: android:scaleType trong 1 View của Android hay contentMode (contentsGravity) 1 UIView của iOS. Chúng ta coi nó như 1 khung nhìn cho dễ xử lý.
Cả 2 cách đều có ưu và nhược điểm riêng, cách 1 thì sẽ nhàn hơn vì chia sẻ chung 1 giao diện. Còn cách 2 thì có thể lấp đầy màn hình tận dụng được kích thước lớn của tablet nhưng sẽ tốn công sức vì mỗi kích thước sẽ phải thiết kế 1 giao diện riêng.
Chính vì thế khi báo giá thì cách 2 sẽ đắt hơn.
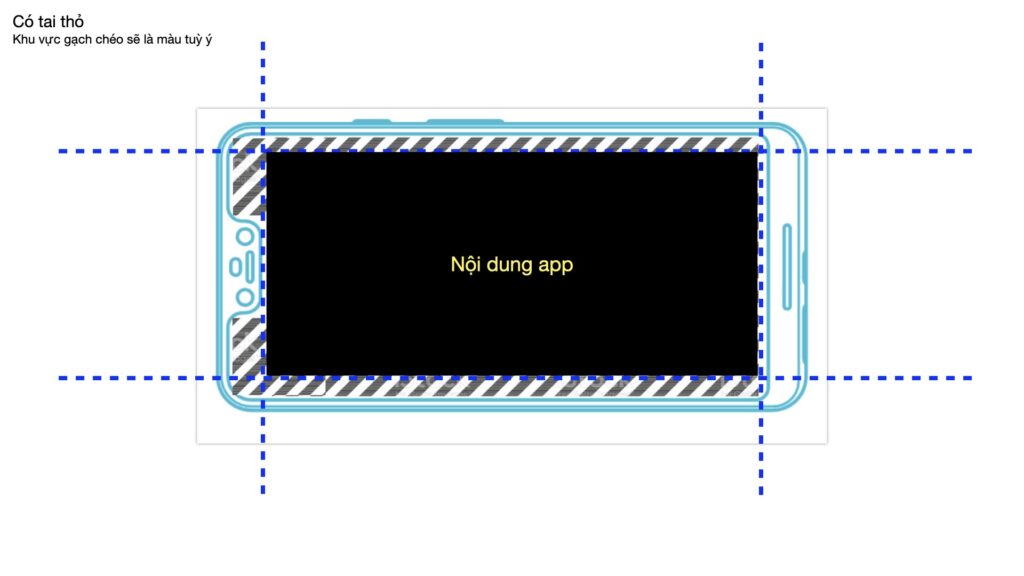
3. Trường hợp có tai thỏ
Từ Android 9 trở nên đã có API để cho chúng ta lấy chiều cao tai thỏ, nếu lấy được thì chúng ta có thể tuỳ theo kiểu thiết kế ở mục 1 mà hiển thị nội dung sao cho hợp lý.
4. Chú ý đến kích thước màn hình
Cái này cần thiết kế các file layout.xml sao cho hợp lý với kích thước vật lý thật của màn hình điện thoại (tạo nhiều thư mục layout).
ví dụ:
res/layout/my_layout.xml // layout for normal screen size (“default”)
res/layout-large/my_layout.xml // layout for large screen size
res/layout-xlarge/my_layout.xml // layout for extra-large screen size
res/layout-xlarge-land/my_layout.xml // màn hình ngang dọc
Kích thước tương ứng:
- xlarge màn hình có chiều rộng nhỏ nhất là 720dp và có chiều dài thấp nhất là 960dp
- large màn hình có chiều rộng nhỏ nhất là 480dp và có chiều dài thấp nhất là 640dp
- normal màn hình có chiều rộng nhỏ nhất là 320dp và có chiều dài thấp nhất là 470dp
- small màn hình có chiều rộng nhỏ nhất là 320dp và có chiều dài thấp nhất là 426dp
Chú ý: Không phải màn hình bé mà có độ phân giải thấp đâu nhé.
5. Chú ý đến độ phân giải màn hình
Chỉ quan tâm đến thư mục drawable (cần tạo ra nhiều thư mục drawable). Cái này cần xử lý độ mịn của ảnh là chính.
Ví dụ:
res/drawable-mdpi/graphic.png // bitmap for medium-density
res/drawable-hdpi/graphic.png // bitmap for high-density
res/drawable-xhdpi/graphic.png // bitmap for extra-high-density
res/drawable-xxhdpi/graphic.png // bitmap for extra-extra-high-density
Mật độ điểm ảnh tương ứng:
- ldpi (low) ~120dpi
- mdpi (medium) ~160dpi
- hdpi (high) ~240dpi
- xhdpi (extra-high) ~320dpi
- xxhdpi (extra-extra-high) ~480dpi
- xxxhdpi (extra-extra-extra-high) ~640dpi
6. Chú ý đến chất lượng của icon launcher (ngoài home để người dùng nhìn và mở app).
Cái này không liên quan đến kích thước màn hình nhưng mình cứ note tại đây để bạn biết luôn.
Nếu muốn icon to hơn và mịn hơn ta làm lần lượt như sau: tạo ảnh chất lượng trên photoshop sau đó vào trang online convert nó bằng tool (xem thêm Tạo icon cho app trong android), sau đó copy vào dự án.
Ví dụ:
res/mipmap-mdpi/my_icon.png // launcher icon for medium-density
res/mipmap-hdpi/my_icon.png // launcher icon for high-density
res/mipmap-xhdpi/my_icon.png // launcher icon for extra-high-density
res/mipmap-xxhdpi/my_icon.png // launcher icon for extra-extra-high-density
res/mipmap-xxxhdpi/my_icon.png // launcher icon for extra-extra-extra-high-density
Kết hợp thêm các công cụ sau:
Trang dùng để nén dung lượng ảnh mà kích thước ko thay đổi
https://www.iloveimg.com/compress-image
Trang dùng để tạo nhiều phiên bản ảnh cho các thiết bị độ phân giải thấp (tạo ra nhiều kích thước khác nhau)
https://appicon.co/#image-sets
Các bài viết không xem thì tiếc:
- Tạo icon cho app trong android
- Show Indicator trong Android | Hiển thị indicator trong Android
- Sử dụng canvas vẽ 2D transformation trong Android
- Lập trình phóng to thu nhỏ ảnh pinch in – pinch out trong Android
- Lập trình với Recyclerview trong Android – Bài 1 | dotrinh.com
- Ý nghĩa của clipToPadding trong Android
- Chuyển một đối tượng sang Json trong Android
- Các nguyên tắc thiết kế cho mobile app và desktop app
- Tạo seekbar và kiến thức hữu ích về seekbar trong Android
- Tạo shortcut cho ứng dụng khi cài Android app programmatically
- LƯU Ý KHI ĐƯA APP LÊN APP STORE & TESTFLIGHT TỪ ĐÔ TRỊNH | dotrinh.com
- KHÔNG CÀI ĐƯỢC APP TRONG ANDROID
- Mỗi ngày có bao nhiêu câu hỏi mới liên quan Android trên stackoverflow.com?
- Lập trình với Recyclerview trong Android – Bài 3 | dotrinh.com
- Bản chất của việc update phần mềm là gì?