Bạn cần sử dụng seekbar và gặp trục trặc 1 chút với nó thì có thể tham khảo bài viết này.

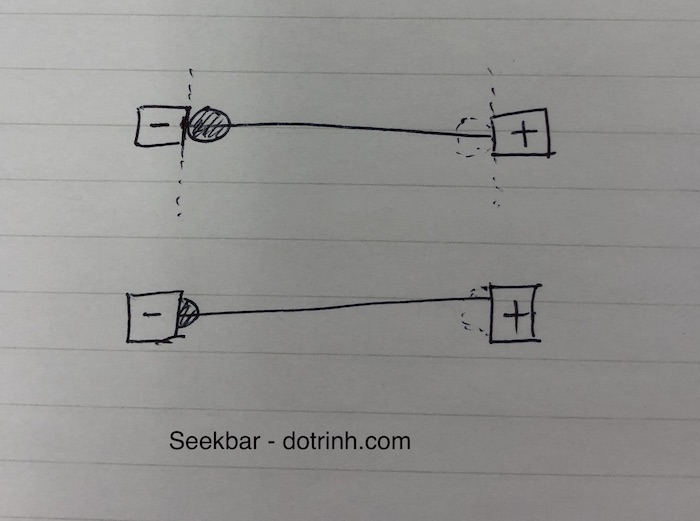
Để cho cái cục thumb kia ko bị mất một nửa thì chỉ cần thay đổi offset
Đưa seekbar vào view:
<ImageView
android:id="@+id/sliderMin"
app:layout_constraintBottom_toTopOf="@+id/guideline19"
app:layout_constraintEnd_toStartOf="@+id/guideline24"
app:layout_constraintTop_toTopOf="@+id/guideline26"
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/slider_min" />
<SeekBar
android:id="@+id/thinSeekBar"
app:layout_constraintBottom_toTopOf="@+id/guideline19"
app:layout_constraintEnd_toStartOf="@+id/guideline25"
app:layout_constraintStart_toEndOf="@+id/guideline24"
app:layout_constraintTop_toTopOf="@+id/guideline26"
android:layout_width="0dp"
android:layout_height="20dp"
android:paddingStart="0dp"
android:paddingEnd="0dp"
android:progress="50"
android:thumb="@drawable/custom_thumb_seekbar"
android:thumbOffset="0dp" />
<ImageView
android:id="@+id/sliderMax"
app:layout_constraintBottom_toTopOf="@+id/guideline19"
app:layout_constraintStart_toEndOf="@+id/guideline25"
app:layout_constraintTop_toTopOf="@+id/guideline26"
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/slider_max" />File custom_thumb_seekbar.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@android:color/transparent" /> </shape> </item> <item android:width="20dp" android:height="20dp" android:drawable="@drawable/position" /> </layer-list>
// giá trị mặc định cục thumb
android:progress="50"
// custom cái cục thumb
android:thumb="@drawable/custom_thumb_seekbar"
// reset 2 đầu cho bằng độ dài seekbar
android:paddingStart="0dp"
android:paddingEnd="0dp"
//không cho cục thumb thoát ra ngoài seekbar
android:thumbOffset="0dp"
// cái này làm constraintLayout thôi
app:layout_constraintBottom_toTopOf="@+id/guideline19"
app:layout_constraintEnd_toStartOf="@+id/guideline25"
app:layout_constraintStart_toEndOf="@+id/guideline24"
app:layout_constraintTop_toTopOf="@+id/guideline26"
Lắng nghe khi người dùng thay đổi giá trị trong Activity hoặc Fragment. Implement nó trước: public class ABCFragment extends Fragment implements SeekBar.OnSeekBarChangeListener
Sau đó nghe nó: thinSeekBar.setOnSeekBarChangeListener(this);
Cuối cùng ghi đè hàm onProgressChanged:
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
float converted = 1f + (progress - 50) / 100f;
}Cái tham số fromUser rất hữu ích vì cái seekbar có thể do người dùng họ thay đổi hoặc thông qua hàm setProgress cũng tự thay đổi được. Nên dựa vào đây mà ta có xử lí thích hợp.
Tham khảo thêm vấn đề của người khác: https://stackoverflow.com/questions/3026721/is-it-possible-to-have-a-seekbars-thumb-image-extend-outside-the-bar
Các bài viết không xem thì tiếc:
- Show Indicator trong Android | Hiển thị indicator trong Android
- Lập trình với Recyclerview trong Android – Bài 3 | dotrinh.com
- Làm sao thiết kế nhiều màn hình trong Android
- Lập trình phóng to thu nhỏ ảnh pinch in – pinch out trong Android
- Lập trình với Recyclerview trong Android – Bài 1 | dotrinh.com
- Chuyển một đối tượng sang Json trong Android
- Lập trình với Recyclerview trong Android – Bài 2 | dotrinh.com
- Cách dùng AsyncTask trong Android
- Siêu tổng hợp android code snippets (cập nhật thường xuyên)
- Tổng quan nhất về ứng dụng Android
- Truyền dữ liệu giữa 2 fragment trong android
- Copy file vào điện thoại Android từ macOS 100% ez
- Tạo icon cho app trong android
- Vòng đời Acivity trong android cơ bản
- BẬT CHẾ ĐỘ DEVELOPER TRÊN THIẾT BỊ ANDROID