Nếu dùng canvas chúng ta có thể vẽ bất cứ hình 2D nào. Ví dụ: hình tròn, hình vuông, hình chữ nhật, hình thoi, hình bình hành…
Các khái niệm bắt buộc phải hiểu:
- Canvas là đối tượng sẽ vẽ các đối tượng ta đã tạo vd: đối tượng hình vuông, đối tượng hình tròn…
- Paint là 1 đối tượng cấu hình cách vẽ 1 đối tượng khác ví dụ như cấu hình màu (Color), độ nét (AntiAlias), độ dày của đường viền…
- canvas.save() phương thức save dùng để lưu lại trạng thái của đối tượng canvas ở thời điểm hiện tại, ví dụ nó sẽ lưu lại: vị trí x, x mà ta đang đứng, lưu lại độ scale hiện tại của canvas..
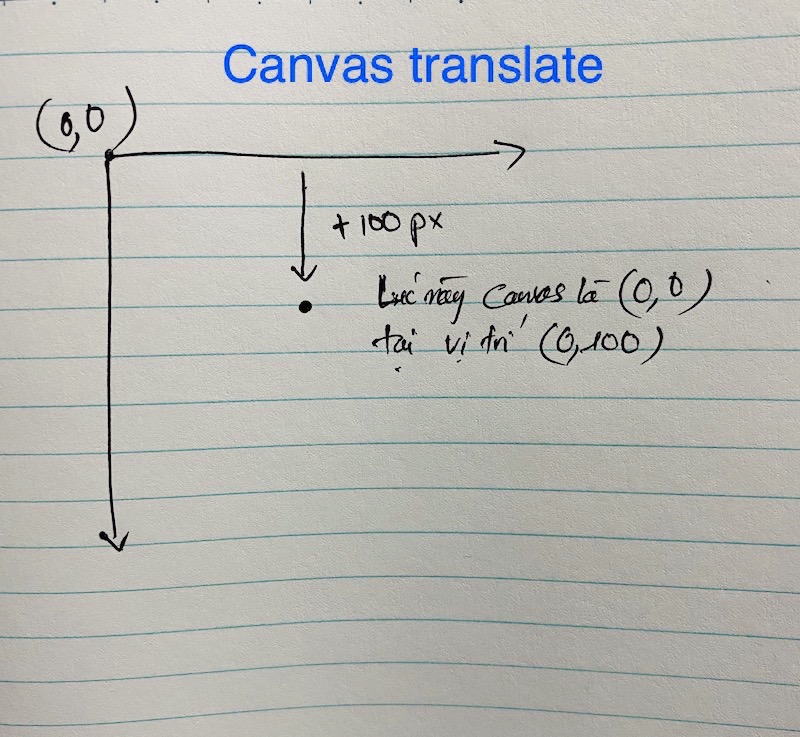
- canvas.translate(x,y): translate = move, ý chỉ là di chuyển đến 1 toạ độ nào đó. Sau khi lưu chúng ta có thể di chuyển tung tăng khắp nơi mà ko sợ cần phải tính toán cộng trừ nhân chia. Sau khi translate thì mặc định vị trí canvas sẽ là (0,0) tại nơi đã dịch chuyển đến.
- canvas.restore(): Sau khi vẽ vời, co dãn chán chê ở khu vực khác thì mình cần phải trở về vị trí ban đầu, nếu ko mình sẽ bị mất kiểm soát vị trí trên canvas.
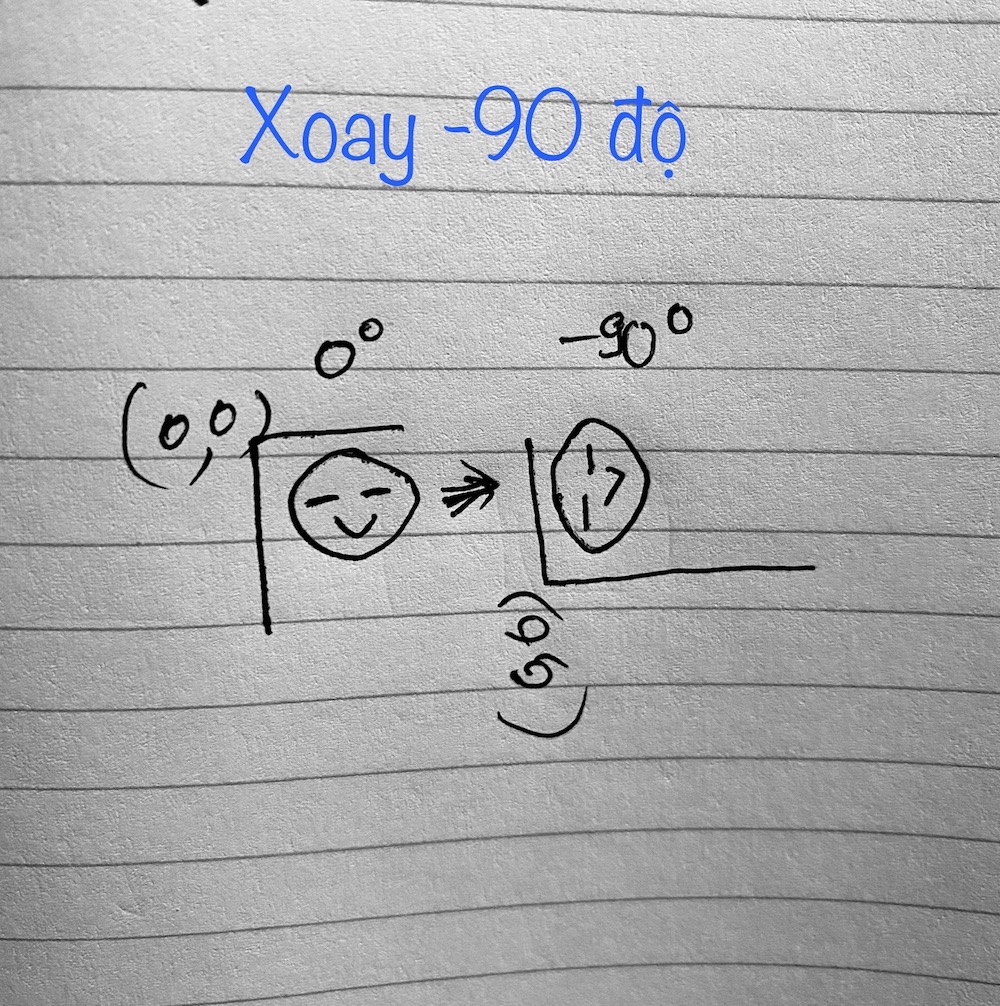
- canvas.rotate(): Xoay canvas theo 360 độ, sau khi xoay thì hệ toạ độ x,y cũng thay đổi theo. Ví dụ xoay rotate(-90) thì hệ toạ độ 0,0 sẽ là từ dưới lên.
- invalidate(): khi tính toán xong thì cần refresh lại View (quan trọng).
- chú ý hàm: protected void onDraw(Canvas canvas)
được gọi liên tục nếu mình gọi invalidate()
- chú ý hàm: protected void onDraw(Canvas canvas)
- onDraw(): trong hàm này của View mình chỉ nên vẽ thôi chứ không nên tính toán gì, nếu tính toán trong đây nó sẽ vẽ rất chậm.


Xoay canvas theo 360 độ, sau khi xoay thì hệ toạ độ x,y cũng thay đổi theo.
Ví dụ xoay rotate(-90) thì hệ toạ độ 0,0 sẽ là từ dưới lên.
Hàm vẽ cơ bản:
- drawColor: vẽ màu nền cho toàn bộ canvas
- drawText: vẽ text
- drawRect: vẽ hình chữ nhật
- drawRoundRect: vẽ hình chữ nhật bo góc
- drawCircle: vẽ hình tròn
- drawBitmap: vẽ một bitmap
- drawLine: vẽ 1 line
- drawLines: vẽ mảng các line
- drawArc: vẽ hình quạt
Xem dự án mẫu tại đây:
https://github.com/dotrinhdev/canvas
Tham khảo thêm tài liệu:
https://dotrinh.com/luu-y-voi-ham-drawtext-trong-android/
https://stackoverflow.com/questions/5789813/what-does-canvas-translate-do
Chúng tôi sẽ cập nhật thêm khi có nhiều thời gian.
Các bài viết không xem thì tiếc:
- Làm việc và học tập 1 cách thông minh hơn – năng suất hơn – chill hơn với ChatGPT
- Vòng đời Acivity trong android cơ bản
- Fragment và Activity trong android cơ bản
- Lưu ý với hàm drawText() trong Android
- Làm sao thiết kế nhiều màn hình trong Android
- Ý nghĩa của clipToPadding trong Android
- 25 năm internet Việt Nam và ảnh hưởng đến chúng ta
- 30 tuổi học lập trình có muộn không?
- Cung cấp giải pháp IoT thì có những công nghệ kết nối nào?
- Lập trình với Recyclerview trong Android – Bài 1 | dotrinh.com
- Siêu tổng hợp android code snippets (cập nhật thường xuyên)
- Thuê quản trị website bao nhiêu tiền?
- 7 lời khuyên của Sam Altman để thành công
- Dịch vụ sửa website tốt và dịch vụ sửa website giá rẻ ở đâu?
- Có nên mua iPhone X không?