
Nếu bạn xác định làm web thì bắt buộc bạn phải biết kỹ thuật Ajax, nó rất quan trọng cho dù bây giờ bạn chưa hiểu được tầm quan trọng của nó thì mình cũng khuyên bạn nên làm được nó. Trong bài viết này mình sẽ giúp bạn hiểu một cách tổng quan nhất về cơ chế Ajax.
Vậy nó hoạt động thế nào? Cần những hàm nào trong jQuery?
1. Ajax là gì?
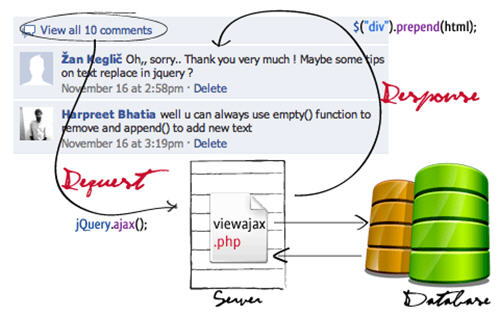
Ajax là Asynchronous JavaScript and XML một nhóm công nghệ web nó giúp chúng ta load không đồng bộ trên một trang web. Ví dụ khi bạn xem một tin tức thì sẽ thường thấy trạng thái của trình duyệt xoay xoay nhưng có cái ô comment bên dưới khi bạn bình luận thì nó hiện ra ngay, nó không tải lại toàn bộ trang mà chỉ thay đổi tại cái khu vực mà bạn thấy thôi. Đấy đại khái nó là như thế.

2. Học ajax cơ bản
Dưới đây mình sẽ hướng dẫn bạn tạo một ứng dụng ajax đơn giản là khi click vào button VIEW sau 5s thì hiển thị 1 đoạn text lên. Chú ý là các bạn có thể thực hiện việc ajax này bằng javascript thuần (sử dụng các phương thức trong lớp XMLHttpRequest) hoặc sử dụng thư viện jQuery cái mà cũng được viết bằng js. Trong ví dụ này mình cùng các bạn đi thực hiện nó thông qua jQuery. Nếu bạn muốn tìm hểu thêm cách thực hiện bằng js thuần thì xem thêm ở đây https://stackoverflow.com/questions/9713058/send-post-data-using-xmlhttprequest và https://hieusensei.com/ajax-voi-javascript-va-jquery .
Đầu tiên chúng ta include thư việc jQuery, mình gọi như thế này là mặc định nó sẽ include version mới nhất
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.pack.js"></script>Sau đó thêm đoạn này vào thẻ body:
<div id="ajaxphp-results"></div>
<button id="btn">View</button>Thẻ dev đầu tiên chúng ta để hiển thị kết quả trang php trả về, button thứ 2 là nút để bạn click
Và bây giờ đến đoạn quan trọng, bạn cho đoan script này vào bên trong thẻ head (trước thẻ body)
<script>
$(document).ready(function () {
jQuery("#btn").click(function(){
var data_test = 'xin chao';
$.ajax({
url: 'controller.php',
type: 'POST',
data: 'string=' + data_test,
success: function (data) {
setTimeout(function(){
$('#ajaxphp-results').html(data);
},5000);
},
error: function (e) {
console.log(e.message);
}
});
});
});
</script>Ở đây chúng ta cần đảm bảo rằng trang của chúng ta đã load hết nên chúng ta đặt code bên trong hàm này
$(document).ready(function () {
//html element đã sẵn sàng
});Sau đó chúng ta sẽ tạo một event click chuột vào button view, vậy khi button view được click thì chúng ta sẽ xử lý cái gì?
- khai báo 1 biến có nội dung là “xin chao”
- Sử dụng hàm ajax để gửi biến ấy sang cho file php xử lý, trong hàm này cần các tham số như:
- url: tức là nơi sẽ xử lý dữ liệu.
- type: chính là phương thức đẩy dữ liệu đi (POST hoặc GET)
- data: dữ liệu nào sẽ được đẩy sang, ở đây chúng ta đấy biến data_test sang và cần gán nó vào 1 tham số string để sang bên php chúng ta có thể lấy giá trị string bằng cách $_POST[‘string’] nếu type là post còn $_GET[‘string’] với type là get.
- Hàm success sẽ thực hiện khi chúng ta thực hiện thành công. Ở đây nếu thành công chúng ta hẹn giờ 5s để nó set content cho thẻ có id là #ajaxphp-results
- Hàm error sẽ thực hiện khi công việc thất bại. ở đây chúng ta đơn giản chỉ console.log ra thôi, cái này bạn phải nhấn F12 mới thấy được.
Đây là code đầy đủ trang html
<html>
<head><title>Basic Ajax Demo</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.pack.js"></script>
<script>
$(document).ready(function () {
jQuery("#btn").click(function(){
var data_test = 'xin chao';
$.ajax({
url: 'controller.php',
type: 'POST',
data: 'string=' + data_test,
success: function (data) {
setTimeout(function(){
$('#ajaxphp-results').html(data);
},5000);
},
error: function (e) {
console.log(e.message);
}
});
});
});
</script>
</head>
<body>
<div id="ajaxphp-results"></div>
<button id="btn">View</button>
</body>
</html>3. Xử lý php
Còn đây là nội dung file controller.php, file này có nhiệm vụ mã hóa sang dạng json và hiển thị (giống như return đối với hàm) nó ra để cho bên hàm success hoặc error của ajax dễ xử lý.
<?php
echo json_encode($_POST['string']);Rất đơn giản phải không ạ? Nếu bạn chưa hiểu chỗ nào hãy comment bên dưới chúng ta cùng thảo luận 🙂
Các bài viết không xem thì tiếc:
- Siêu tổng hợp android code snippets (cập nhật thường xuyên)
- Cách tạo Sticky Sidebar với jQuery
- Thêm nhiều domain trong Apache – Web Server
- “Các câu lệnh git thông dụng” cực cần thiết cho developer
- Rails ExecJS::ProgramError in View
- Cách dump data trong Ruby
- Làm sao biết website này dùng theme gì?
- Thay đổi tiêu đề, định dạng datepicker jQuery
- Cách gọi helper trong ruby on rails
- Khảo sát mức lương lập trình viên trên thế giới
- Lỗi 404 Not Found WordPress trên Apache
- Trang web nổi tiếng nào được làm bằng PHP?
- Thiết kế website số 1 Việt Nam và thiết kế web top 1 Google
- Tại sao đã thêm vào file gitignore rồi mà không có tác dụng?
- Đổi mật khẩu user hiện tại trong linux | dotrinh.com



var data_test = 'xin chao'; $.ajax({ url: 'controller.php', type: 'POST', data: 'string=' + data_test, success: function (data) { setTimeout(function(){ $('#ajaxphp-results').html(data); },5000); }, error: function (e) { console.log(e.message); } });Bạn để ý đoạn"data: 'string=' + data_test,:"ấy mình đang gửi dữ liệu dạng chuỗi cho server, chuỗi ở đây là "xin chao" khi server nhận được rồi thì convert sang dạng dữ liệu mà bạn mong muốn. E.g: json, xml, html... tuỳ mục đích, mình thì hay dùng json.