
Có cáinày trong web cũng hay hay nếu bạn thích thì làm theo mình hoặc lấy luôn mã nguồn về dùng luôn cũng được 🙂
Yêu cầu:
Bạn phải biết về css nhất là kiến thức về thuộc tính position (có 2 giá trị absolute và fixed sẽ được áp dụng trong bài này)
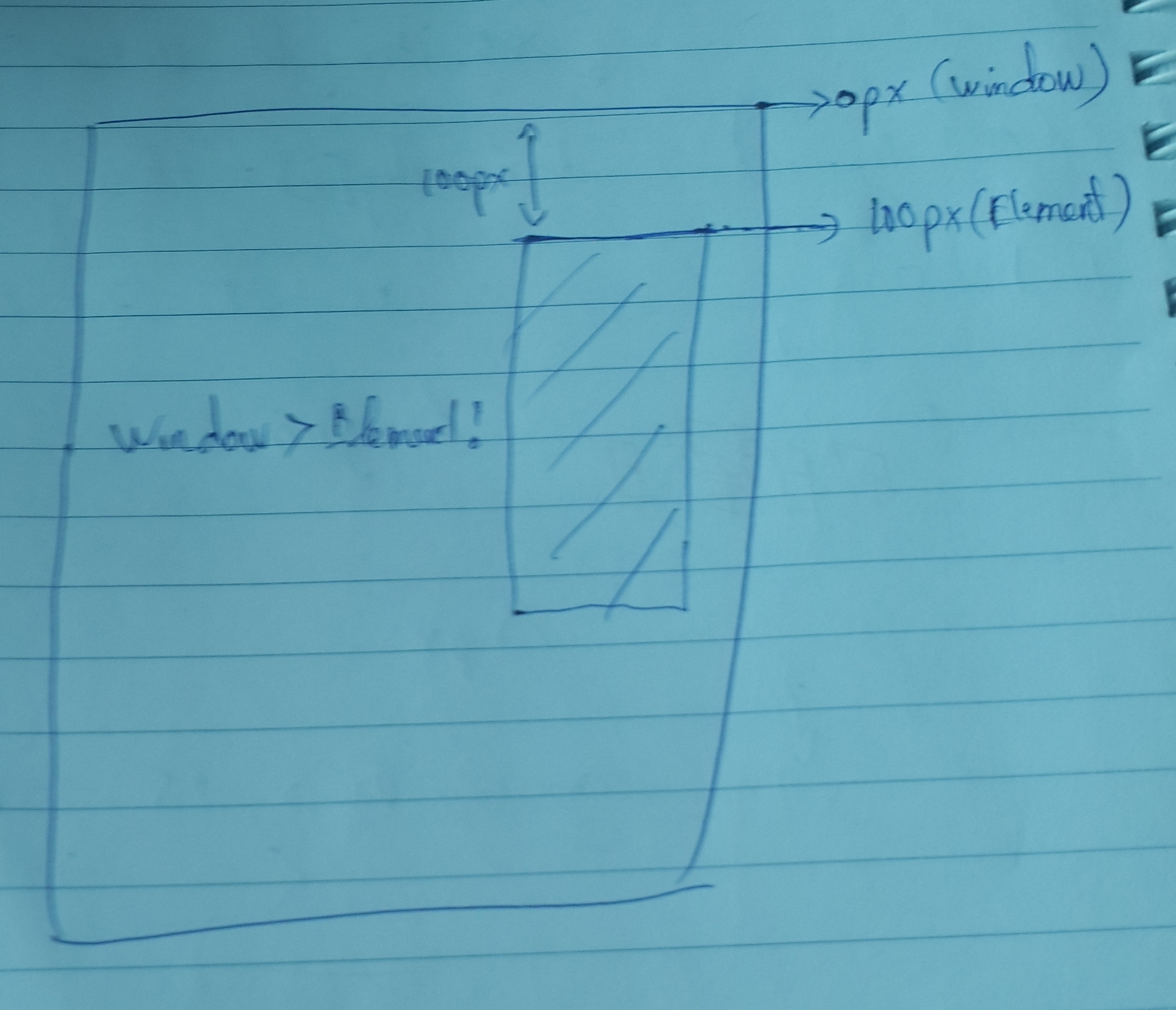
Đầu tiên là thuật toán:

Ta sẽ lấy địa chỉ offset của thanh scroll window so sánh với địa chỉ offset của cái sidebar, nếu mà địa chỉ thanh scroll của windows lớn hơn thì ta sẽ thay đổi thuộc tính position cho cái sidebar, và nếu nhỏ hơn thì lại đưa về position ban đầu.
1. Tạo khung html
Ta có cái khung xương của trang:
<body>
<div class="wrp">
<div class="header"></div>
<div style="position: relative;height: 100%">
<div class="left"></div>
<div class="right">right</div>
</div>
<div style="clear: both"></div>
<div class="footer">footer</div>
</div>
</body>
2. Style CSS
.wrp{
margin: 0 auto;
width: 1000px;
height: 1500px;
background: #e3e3e3
}
.header{
width: 1000px;
height: 100px;
background: red
}
.right {
width: 250px;
height: 500px;
background: #000;
margin-left: 750px;
position: absolute;
top: 50px;
}
.left{
float: left;
width: 700px;
height: 100%;
border: 1px solid #e3e3e3;
}
.footer{
width: 1000px;height: 420px;background: red
}
3. Viết jQuery xử lý
<script>
$(document).ready(function () {
var $this = $(".right");
var offset_div = $this.offset().top;
$(window).scroll(function () {
var wd_top = $(window).scrollTop();
if (offset_div < wd_top) {
if (wd_top > 900)
{
$this.css({"position": "absolute", "top": "900px"});
}else {
$this.css({"position": "fixed", "top": "0px"});
}
} else {
$this.css({"position": "absolute", "top": "50px"});
}
console.log(offset_div);
console.log(wd_top);
});
})
</script>
rất đơn giản phải không ạ?
Hãy đóng góp ý kiến bằng cách để lại comment!
Các bài viết không xem thì tiếc:
- Siêu tổng hợp android code snippets (cập nhật thường xuyên)
- HỌC AJAX CƠ BẢN | ĐÔ TRỊNH
- Lưu ý với hàm drawText() trong Android
- Làm việc với font trong Android
- Báo giá nâng cấp web | nhận chỉnh sửa website tại Đô Trịnh
- Dịch vụ sửa website tốt và dịch vụ sửa website giá rẻ ở đâu?
- BÁO GIÁ THIẾT KẾ WEBSITE BÁN KHOÁ HỌC ONLINE
- Danh sách bluetooth profiles
- Tại sao đã thêm vào file gitignore rồi mà không có tác dụng?
- Đơn vị báo giá cho thị trường Nhật – 人月, 人日, 人時
- Thay đổi tiêu đề, định dạng datepicker jQuery
- Các nguyên tắc thiết kế cho mobile app và desktop app
- Gửi dữ liệu đến BLESerial3 bằng Bluetooth LE Android
- Tại sao Python phổ biến?
- Cách gọi helper trong ruby on rails




4 Comments