
Ví dụ có đoạn khởi tạo như sau:
textPaint = new TextPaint();
textPaint.setColor(Color.parseColor("#000000"));
textPaint.setStyle(Paint.Style.FILL);
textPaint.setTextAlign(Paint.Align.LEFT);
textPaint.setAntiAlias(true);
textPaint.setTextSize(33);Lưu ý 1:
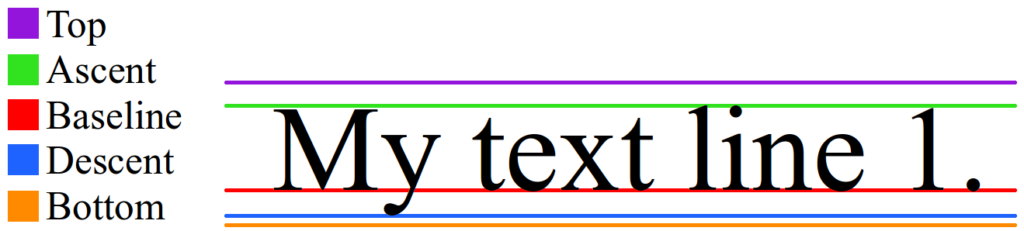
- drawText: mặc định vẽ từ bên trái và từ dưới lên
- baseline là đường bên dưới không bao gồm phần phía dưới, ví dụ: phần dưới của chữ y
Lưu ý 2:
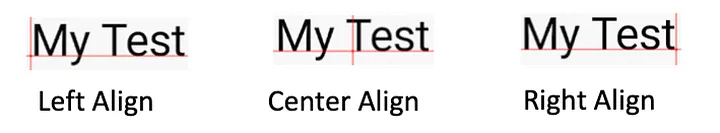
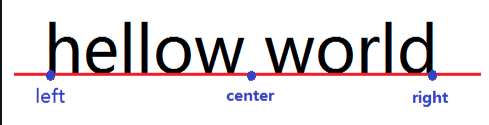
- Paint.Align.LEFT sẽ xác định mỏ neo bên trái và vẽ từ bên trái vẽ sang tính từ điểm (x,y)
- Paint.Align.CENTER sẽ xác định mỏ neo ở giữa và vẽ từ trung tâm vẽ ra 2 bên. Vì vậy cần truyền x,y là center để vẽ đúng điểm center mà mình muốn (cách này đơn giản nhất để vẽ center text trong 1 hình chữ nhật, hình tròn…)
- Paint.Align.RIGHT sẽ xác định mỏ neo bên phải và vẽ từ bên phải vẽ sang bên trái
Rất phải chú ý truyền (x,y) sao cho khớp với thuộc tính align này
Nhìn vào ảnh bên trên và bên dưới bạn sẽ dễ hình dung hơn.
Ví dụ cặp hay dùng 1
Paint.Align.CENTER sẽ vẽ cùng với centerX, centerY của View luôn
Cài đặt:
textPaint.setTextAlign(Paint.Align.CENTER);Vẽ:
// RectF
float left = (parentWidth - rectWidth) / 2f;
float right = left + rectWidth;
RectF rect = new RectF(left, 0, right, parentHeight);
canvas.drawRect(rect, rect_paint);
// Center Text
Paint.FontMetrics fm = textPaint.getFontMetrics();
float textHeight = fm.descent - fm.ascent;
float centerY = rect.top + (rect.height() - textHeight) / 2 - fm.ascent;
canvas.drawText(textToDraw, centerX, centerY, textPaint);Ví dụ cặp hay dùng 2
Paint.Align.LEFT sẽ vẽ cùng với leftX, leftY của View luôn
Nếu muốn center text trong View cần tính toán lại:
Cài đặt:
textPaint.setTextAlign(Paint.Align.LEFT);Vẽ:
// RectF
float left = (parentWidth - rectWidth) / 2f;
float right = left + rectWidth;
RectF rect = new RectF(left, 0, right, parentHeight);
canvas.drawRect(rect, rect_paint);
// Center Text
float textWidth = textPaint.measureText(textToDraw);
Paint.FontMetrics fm = textPaint.getFontMetrics();
float textHeight = fm.descent - fm.ascent;
float centerY = rect.top + (rect.height() - textHeight) / 2 - fm.ascent;
canvas.drawText(textToDraw, rect.left + (rectWidth - textWidth) / 2, centerY, textPaint);Bài viết sẽ được cập nhật thêm.
Tham khảo thêm:
https://medium.com/mobile-app-development-publication/expounding-android-canvas-drawtext-bae3d4fabc5a#
Các bài viết không xem thì tiếc:
- Siêu tổng hợp android code snippets (cập nhật thường xuyên)
- Sử dụng canvas vẽ 2D transformation trong Android
- Siêu tổng hợp iOS code snippets – Objective C
- Truyền dữ liệu giữa 2 fragment trong android
- Cách dùng AsyncTask trong Android
- Chuyển một đối tượng sang Json trong Android
- Lập trình với Recyclerview trong Android – Bài 1 | dotrinh.com
- Lập trình với Recyclerview trong Android – Bài 2 | dotrinh.com
- Lập trình với Recyclerview trong Android – Bài 3 | dotrinh.com
- Danh sách bluetooth profiles
- HỌC AJAX CƠ BẢN | ĐÔ TRỊNH
- Truyền dữ liệu giữa các Activity trong android
- Thuật toán tìm kiếm nhị phân (Binary Search)
- Lưu ý khi porting C/C++ sang Java
- Cách tạo Sticky Sidebar với jQuery







1 Comment